最近WordPressでブログを始めたのだけれど、スパム・迷惑コメントが届きます。
何か対策はないのかな?
スパム対策は必須ですよね。大量に届くとそれらを削除するのだけでも手間が掛かりますからね。
今回はそのスパム対策の【Advanced noCaptcha & invisible Captcha】というプラグインを紹介します!

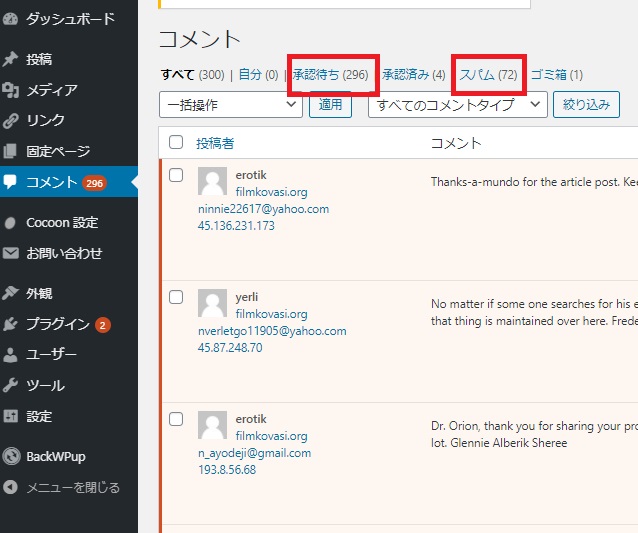
WordPressでブログを始めて記事を載せ始めると記事のコメントから大量のスパムコメントが大量に届くことがあります。
実際に私もスパム対策をしていない時は1日に何十ものスパムコメントが届いて1件1件削除するのに手間が掛かったことを思い出します。

私はコメントを承認制にしていたので【承認待ち】に大量のスパムコメントが・・・・。
こうなっては削除も大変になるので、早めにスパム対策をしましょう!
スパム対策【Advanced noCaptcha & invisible Captcha】
今回紹介するのは【Advanced noCaptcha & invisible Captcha】というプラグインです。
無料で使えて、Google公認ですので信頼感も抜群ですよね。
早速設定方法を紹介します。
尚、このプラグインを有効に使うためにはGoogleアカウントが必要ですので、
お持ちで無い方は初めに取得しておきましょう!!
【Advanced noCaptcha & invisible Captcha】の導入
設定自体はそれほど複雑ではありませんが、設定時に何点か注意事項がありあすので気を付けてくださいね。
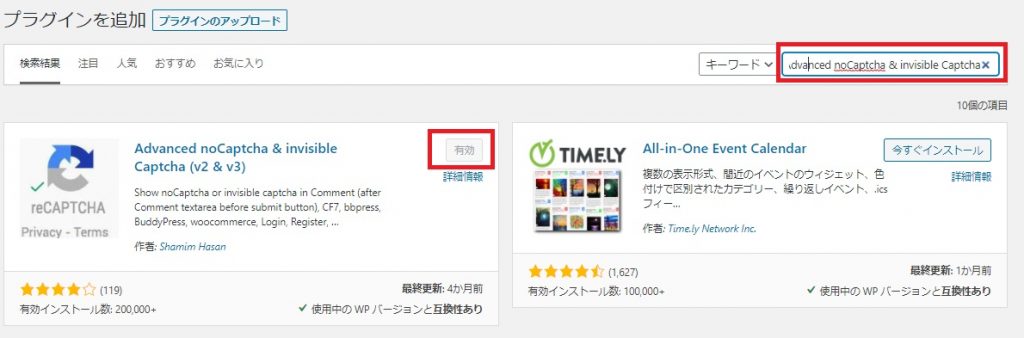
1⃣【Advanced noCaptcha & invisible Captcha】インストール

プラグインの新規追加で【Advanced noCaptcha & invisible Captcha】をインストールして有効化にします。
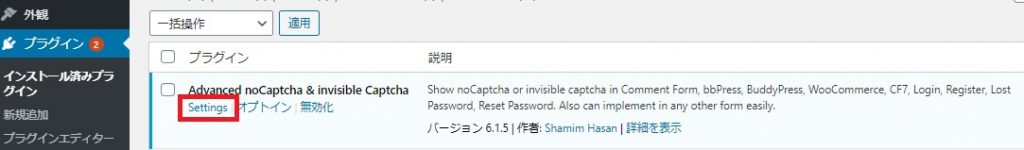
2⃣【Advanced noCaptcha & invisible Captcha】のセッティング

プラグイン一覧から【Advanced noCaptcha & invisible Captcha】の【Settings】をクリックします。

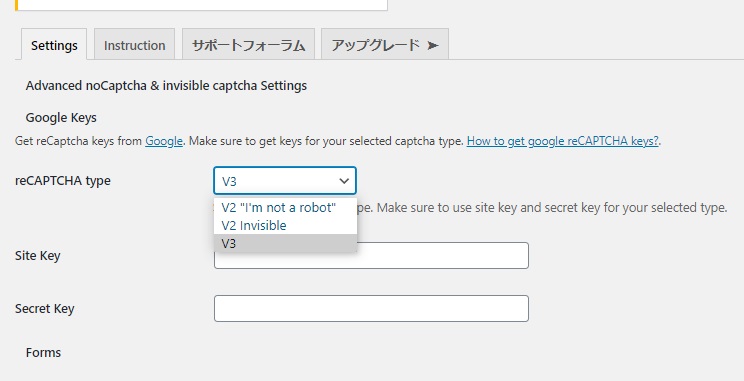
reCAPTCHA typeを【V3】にします。
そしてGoogleから【key】を取得する為、Googleのサイトに行きます。
上段の”Google”をクリックするとサイトに飛ぶことができます。

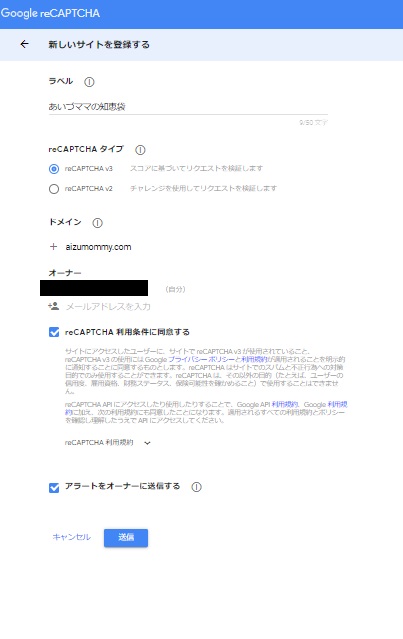
必要事項を入力し、同意する・アラートをオーナーに送信するに✅を入れて【送信】をクリックします。
| ラベル | ブログ名など自分が分かりやすい様につける。 |
| reCAPTCHAタイプ | V3を選択 ※プラグインの【Settings】で選択したタイプと同じにします。 |
| ドメイン | サイトのドメイン ※Https://は不要です。 |
| オーナー | Gmailのアドレス ※Googleアカウントをお持ちの方は全員あります。 |
※reCAPTCHAのタイプをGoogleサイトとWordPressのSettingsで異なって設定しまうと、
WordPressにログインできなくなる事象もあるようですので必ずタイプは同じにしましょう!

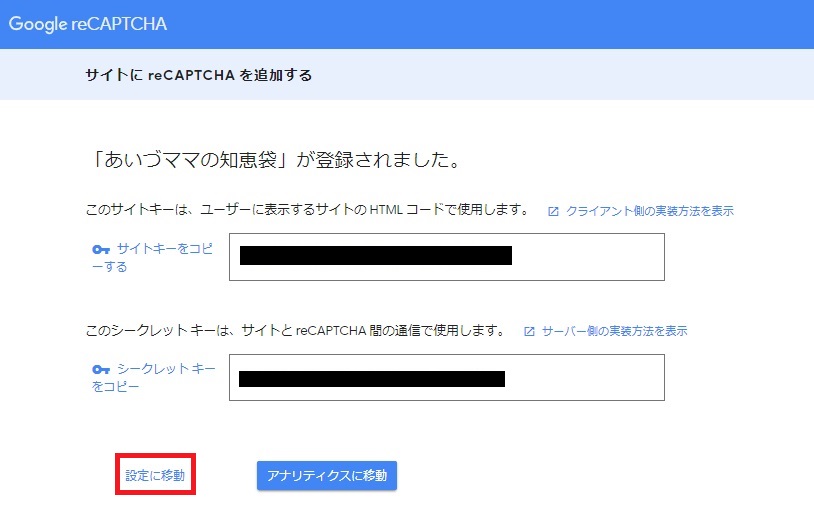
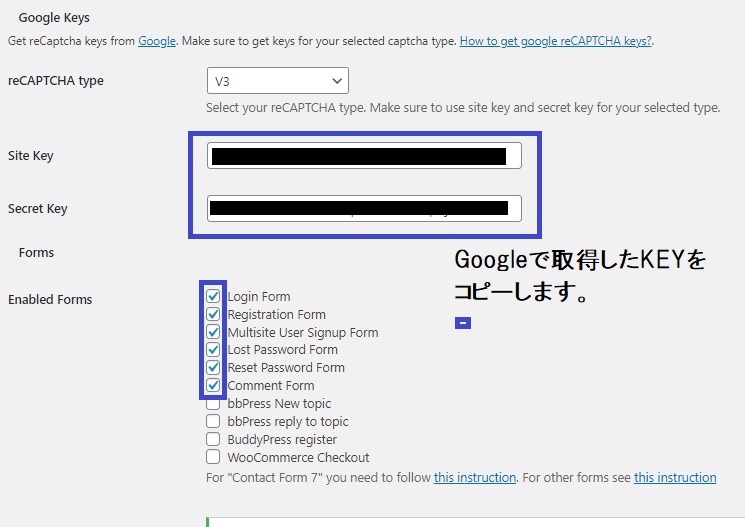
ここで取得したKeyを下記の様にWordPressのセッティングでコピーします。

Enabled FormsではreCAPTCHAを設置する箇所を選択できます。
必要に応じてチェックを入れます。
通常のブログサイトであれば上から6つの項目に✅で十分です。
| Login Form | ログインフォーム |
| Registration Form | 登録フォーム |
| Multisite User Singnup Form | マルチサイトのロづインフォーム |
| Lost Password Form | パスワードを忘れた時の再設定フォーム |
| Reset Password Form | パスワードを再設定するフォーム |
| Comment Form | コメント投稿時のフォーム |
| bbPress New topic | bbPress新しいトピックを作成する時のフォーム ※bbPress:掲示板を作成するプラグイン |
| bbPress reply to topic | bbPressで返信を書く時のフォーム |
| BuddyPres register | BuddyPressの登録時のフォーム ※BuddyPress:コニュニティーサイトを作成するプラグイン |
| WooCommerce Checkout | WooCommerce ECサイトのプラグイン |
Enabled Formsのチェックが終われば、それ以下はデフォルトのまま変更なしで変更を保存します。
これにて、設定は終わります。
サイト右下に次のマークが表示されていれば正常に設定が完了しています。

reCAPTCHA タイプ V2とV3違い
特に説明を無しにreCAPTCHA タイプをV3で設定しましたが、V2が何か気になりますよね。
そこで簡単に説明します。
V2は2012年にリリース、V3は2018年に登場しました。
違いはユーザーに手間を取らせて認証をするか否かの違いです。
よく次のようなチェックボックスを見かけませんか?

これが【V2】で設定した時に出てきます。
そして【V3】はAIが自動で判断してくれるため、ユーザーからみれば動作に特に変化はありません。
前に説明した通りreCAPTCHAのマークがサイトの右下に表示されます。
reCAPTCHAのマークを非表示するには。
V3で設定した場合はサイト右下にマークが表示されるわけですが、そのマークとホームボタンが重なったりと紛らわしい場合があります。
その為マークを非表示にしたい人も多いはずです。
ある条件をクリアすれば非表示にできますので詳しく説明します。
reCATCHAのマークを非表示の手順①
はずはGoogleのQ&Aで確認してみましょう!
I'd like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
Frequently Asked Questions | reCAPTCHA | Google Developers
reCAPTCHAのマークを非表示にしたいですがどうしたら良いですか?の質問に対して、ユーザーの目に付くところに次のテキストを表示してください。というような内容が書かれています。
つまりは、Googleの指定したテキストを表示すれば非表示にしていいですよ!という事です。
表示する内容というのが下記の通りです。コードになっていますので、表示させたい所にコピペで大丈夫です。
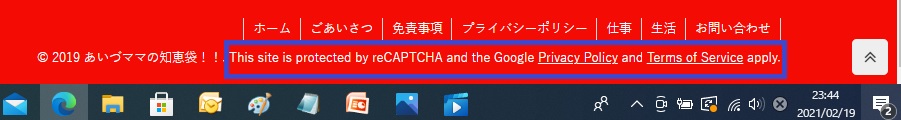
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
私が運営していつもう一つのブログではフッターに表示させてみました。
reCAPTCHAのマークを非表示の手順②
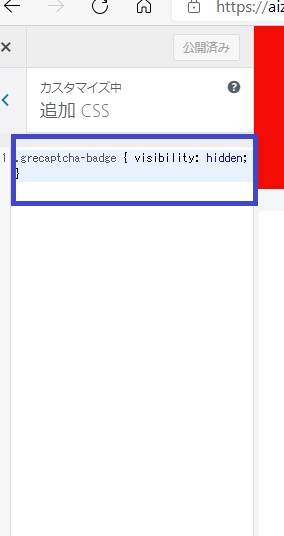
Googleの公式サイトで紹介されている次のコードをCSSに追記すれば非表示になります。
.grecaptcha-badge { visibility: hidden; }cocoonのテーマを使われている方は、
外観➡カスタマイズ➡追加CSSで追記する事ができます。

スパム対策のまとめ
スパム対策で【Advanced noCaptcha & invisible Captcha】を導入してからはスパムコメントが激減!
とても感動しました。私の場合は全くスパム対策をしていなかったので、その変化が分かりやすかったです。
また、スパム対策で【Akismet】が有名ですが、個人サイトで商業用でなければ無料で利用できますが、アドセンスを貼っていたりすると有料になってしまいます。
しかしこの【Advanced noCaptcha & invisible Captcha】は完全無料の上、Google公認ですから安心して利用できますね。
タイプもV3を選べばユーザーに負担をかける事はありません。
無料でしっかりセキュリティしてくれるプラグインですので、スパム対策をしていない方は是非導入してみてくださいね!
[st_af id="1057"]