大人気のWordpressテーマAffinger5(アフィンガー5)を購入していざ使用してみると、様々な機能があり過ぎて使えきれない人が多いのではないでしょうか?
そこで私と同じ悩みを持つであろう初心者の方へAffinger5(アフィンガー5)の機能を説明したいと思います。
今回は会話ふきだしの使い方を説明します。
この会話ふきだしは様々なブログで見ますよね。
一度は使ってみたい機能だと思いませんか?
私も使ってみたいと思いながらどうやって表示させるか分からなくてなかなか出来ずにいました。
でも、覚えてしまえばとても簡単ですので安心してくださいね!
Affinger5(アフィンガー5)の会話ふきだしの使い方
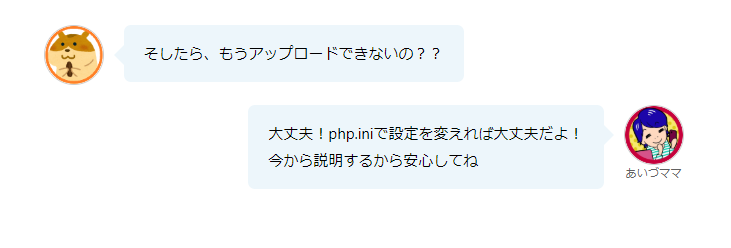
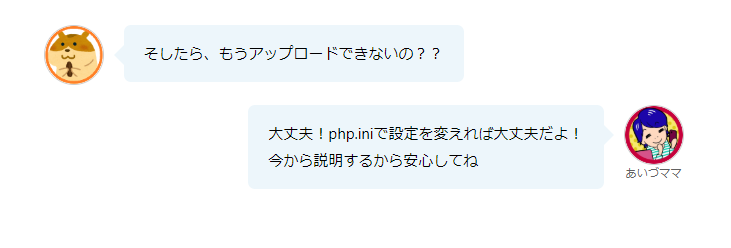
ブログを見ているとこんな吹き出しを見たことがありませんか??

affinger5では簡単に会話吹き出しで表示することが出来ます。
尚、編集はClassic Editor (クラシックエディター) です。

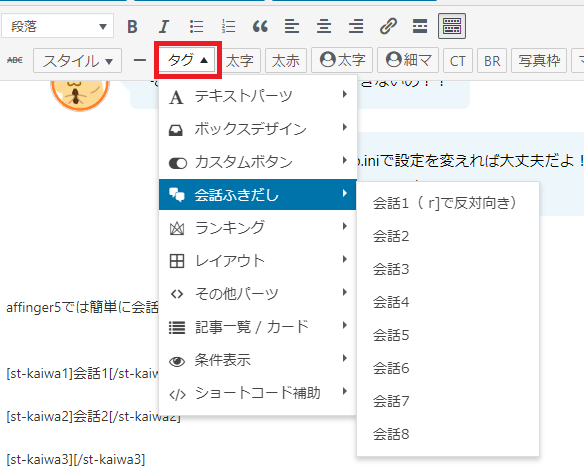
タグ➡会話ふきだし➡会話1~8のいずれかを選択します。
すると次の様なコードが表示されますので、
吹き出しの内容を追記します。
[st-kaiwa1]会話1[/st-kaiwa1]
[st-kaiwa2]会話2[/st-kaiwa2]
編集時はコードのままですが、プレビューで確認すると次の様になります。


会話ふきだしの画像設定
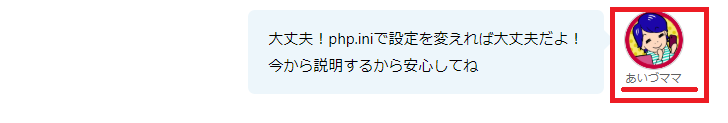
もし何も設定しなければ会話1~8のどれを選択しても次の様に表示されます。
次の様にふきだしの画像や名前を設定する場合は
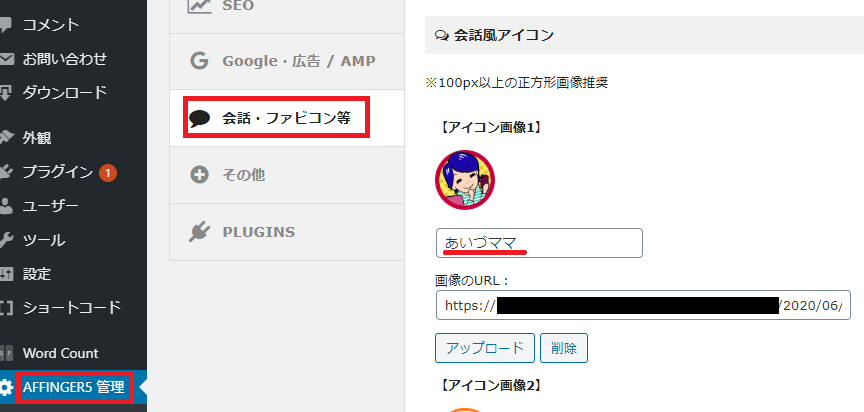
AFFINGER5管理から会話・ファビコン等でで設定します。


アイコン画像1~8まで設定する所がありますので、
それが会話1~8までの画像になります。
”あいづママ”と入力している所は名前です。
入力しなくてもOKです。名前が表示されないだけです。
会話ふきだしを対話風に表示するには

上記の様に対話風に表示するにはコードに( r])を追記します。
前の画像でも分かるように
ふきだしのタグを入れる時に( r]で反対向き)と記載されていますよね。
でも初心者から言えば意味不明ではありませんか??
書き方が不親切!!
でも、覚えてしまえば簡単!!
[st-kaiwa1]会話〇〇〇[/st-kaiwa1] [st-kaiwa2 r]会話〇〇〇[/st-kaiwa2]
コードに半角スペースrを追記するだけなんです。
Affinger5(アフィンガー5)のふきだしのまとめ
Affinger5(アフィンガー5)で会話ふきだしを挿入したい場合は、タグから簡単に挿入できます。
これさえ覚えて置けば、あたなも自由に会話ふきだしを使える事間違いなしです。
会話ふきだしは記事内でのアクセントにもなりますし、
見やすさも良くなります。
皆さんも上手に会話ふきだしを取り入れてみてくださいね。