WordPressでサイトを作成するとテーマによって表示方法は違いますがコピーライトが表示されます。
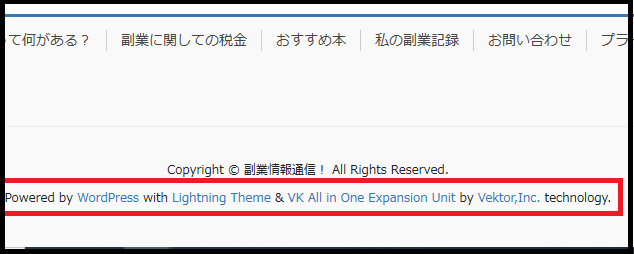
このサイトのテーマ【Lightning】では下記の様に表示されます。
でも、□部分が少し気になりませんか??
記載されていても問題はありませんが、どのテーマで作成されているかバレバレですね。
Powered by~の部分って非表示できないのでしょうか??

勿論、非表示にすることが出来ます。
非表示する方法は様々ありますが初心者でも簡単に非表示にさせる方法を紹介したいと思います。
【Lightning】のコピーライトの非表示設定方法
コピーライトを非表示にするには、有料のプラグインを使用したりPHPを修正したりと様々な方法があります。
でも初心者でPHPを触る!!!!初心者には恐れ多くてできませんよね。
かといってお金まで出して・・・。
大丈夫です。初心者でもコピペで簡単にできます。
追加CSSに次のコードをオールコピペするだけです
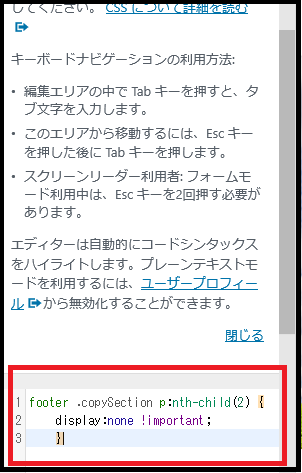
footer .copySection p:nth-child(2) {
display:none !important;
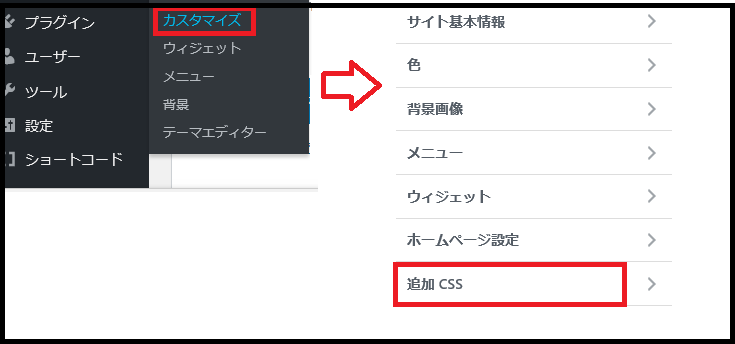
}■外観➡カスタマイズ➡追加CSS

■追加CSSにコードを貼り付け

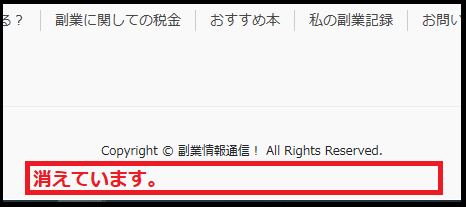
■Powered by~が消えていることを確認

以上、初心者にでも簡単にコピーライトを非表示にさせる方法でした。
尚、テーマバージョン更新によりファイル内容が変更になり、
今回紹介した内容で対応できなくなる可能性があります。
その場合は、追加したCSSのコードを変更するなどの対応が必要となります。
ですので、心配な方は有料のプラグインを購入するのが一番だと思いますが、
サイトを運営していくのなら勉強の為にも、今回紹介した内容で対応していってもらいたいです。
・・・・って、私も勉強真っ最中です!!