
ブラウザでサイトを開いた時のタグ!あまり気にしないと思いますが、たくさんのサイトを開いた時にオリジナルのアイコンだと直ぐになんのサイトか分かりますよね。
また、ブログを書くときはいろいろ調べ物をするので、たくさんのサイトを開きませんか?
そして、編集中の自分のサイトのタグがどれか迷ってしまう・・・。
これってブログあるあるだと思います。
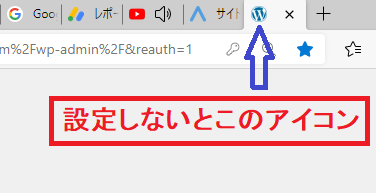
特にwordpressで作成したサイトは、設定しなければ【W】と皆同じなので、区別しにくいです。
そんな悩みを解消するためにサイトアイコンを設定してみはいかがでしょうか?
設定してみると意外と簡単ですので、差別化を図りたい人は是非設定してみてくださいね。
サイトアイコンの設定方法

設定方法はいたって簡単!
step
1サイトアイコンの作成
512×512px以上の正方形で作成しましょう。

ちなみにアイキャッチもこれで作成していますよ!
step
2サイトアイコンの設定

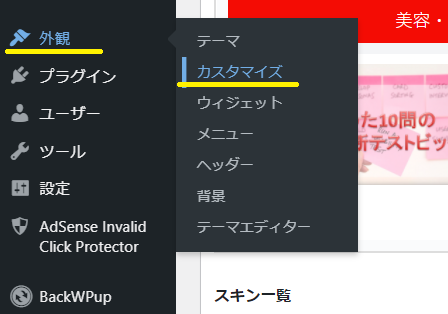
■ダッシュボードの外観⇒カスタマイズ

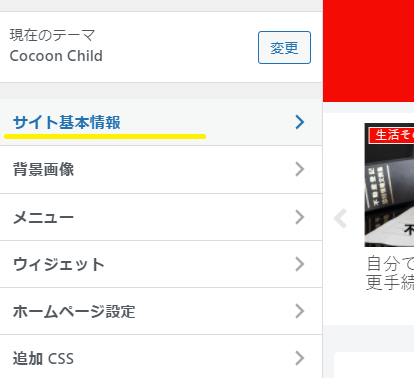
■サイト基本情報をクリック

■サイト基本情報のサイトアイコンで作成したアイコンを選択

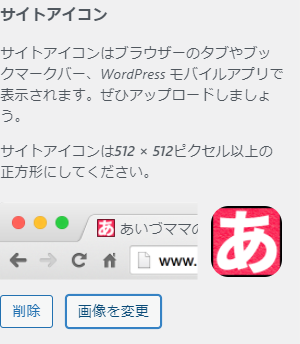
■設定するとレビューが表示されます。

本当に簡単ですので是非設定してみてください。
設定よりもアイコン作成が難しい・・・センスが問われます(笑)
サイトアイコンを設定するメリット

さて、サイトアイコンを設定することでどんなメリットがあるのでしょうか?
大きなメリットとしては次の2点が挙げられます。
メリット
- WEBサイトの判別がしやすい。
- ユーザーの記憶に残りやすい。
テーマにもよりますが、初めに言った通りWordpressでサイトを作成すると【W】というサイトアイコンになります。
それでは、複数のサイトを開いたとき、どれがどのサイトなのかわかりにくいですよね。
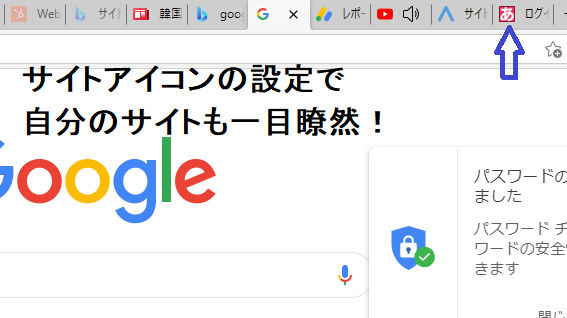
それをオリジナルのサイトアイコンを設定することで判別しやすくなります。

ブログを書くときはいろいろ調べるので、開くサイトが結構な量になりがちなので、
一目で自分のサイトのタグが分かると助かりますよ!!
また、ユーザーにとって印象的なアイコンであればあるほど、記憶に残って覚えてもらうことができます。
良い例として【Google】や【youtube】はアイコンを見ただけでGoogle!youtube!とほとんどの人が分かりますよね。
シンプルでわかりやすく印象的なアイコン・・・・。
作る方が難しい・・・・。余裕があれば外注してみるなんてありですよ!

ココナラ ![]() でもそういったアイコンを作成してくれる人はたくさんいます!
でもそういったアイコンを作成してくれる人はたくさんいます!
サイトアイコンのまとめ
私がサイトアイコンが気になったのはブログをはじめて数か月後の事です。
記事を書くのにいろいろ調べ物をしてさまざまなサイトを開いて気づいたんですね。
サイトによってアイコンが違うことが・・。
そして、私も自分だけのアイコンを設定してみたいと思ったわけです。
調べてみると簡単に設定できました。
サイトアイコンのデザインを考えるのは時間がかかるかもしれませんが、
設定自体は簡単なので、ブログをされている方は設定してください。
自分のサイトを判別しやすいですし、なんだかうれしい気持ちになりますよ。