WordPressでブログを書き始めると読みやすさを求めて改行したりスペースを開けたりするとこがありますよね。
でもブロックエディターで空欄のブロックを入れてスペースを入れているのに、プレビューで確認するとそのスペースが消えていることがありませんか??
それに改行しようと思ってEnterで改行してしまうと行間が空きすると思う事はありませんか?
初めの頃は記事数を増やす事で頭が一杯で細かい事は気にしていませんでしたが、
少し慣れてきたらそういった細かいところが気になり始めました。
記事を読んでもらうには読みやすさも重要ですからね。
今回はそんな改行や空白ブロックが消えない解決方法を紹介いたします。
プラグインやプログラムを触る必要は全くありません。
初心者にも簡単にできますので安心してくださいね。
尚、記事はテキストエディタで書かれている方には不要な内容になっています。
ブロックエディタGutenbergでの改行方法
改行方法に方法について説明する前に改行と段落について説明したいと思います。
■改行と段落の違い
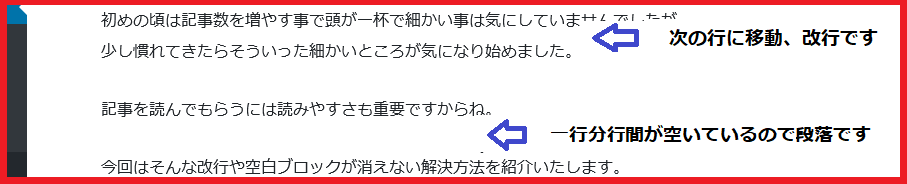
改行:文をすっきり見せたい為に次の行に移る時
段落:文章の内容的にまとめて区切る時
作文するときが分かりやすいですが改行の時は先頭の1文字を空けませんが、段落で区切るときは1文字空けて書き始めますよね。
WEB(ブログ)の場合は改行は次の行に移り、段落は1行行間が空きます。

ブロックエディタでの改行方法
■改行して行間が空きすぎる
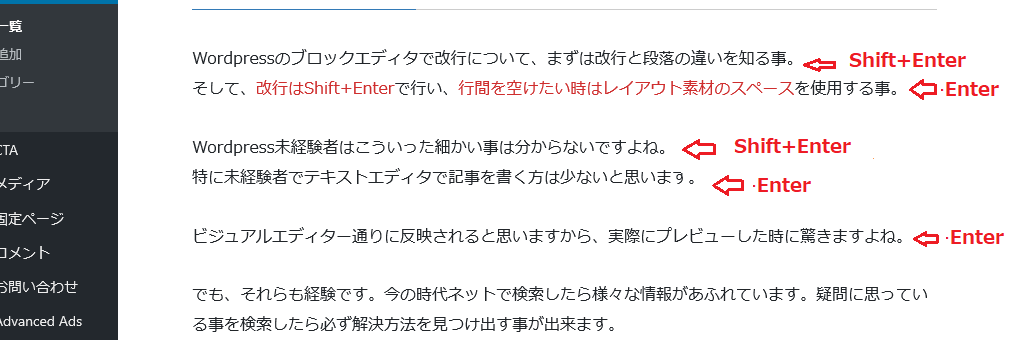
ついついEnterで改行してしまいがちですが、Enterで改行すると改行ではなく段落になってしまいます。改行したつもりなのに行間が空き過ぎると思ったことはありませんか?
それは改行ではなく段落になっているからです。
ブロックエディタでの改行は
SHIFT + Enter で改行します。

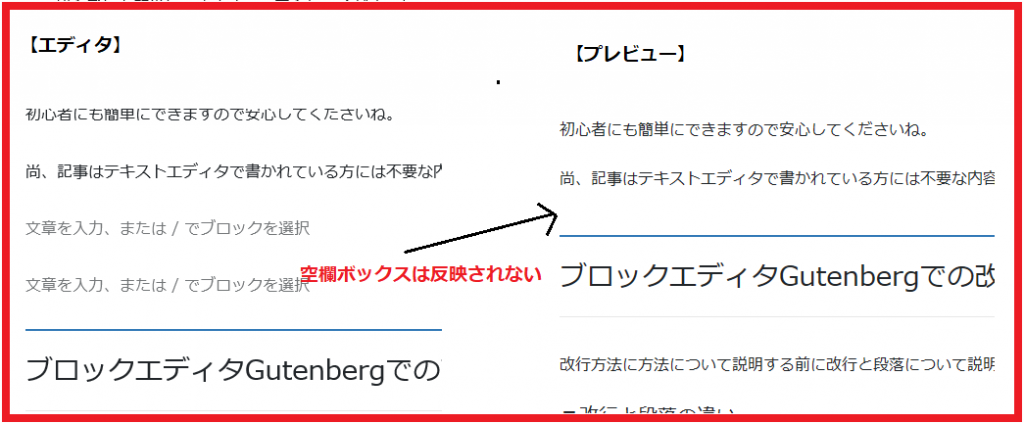
■空欄ブロックがブレビューでは反映されない
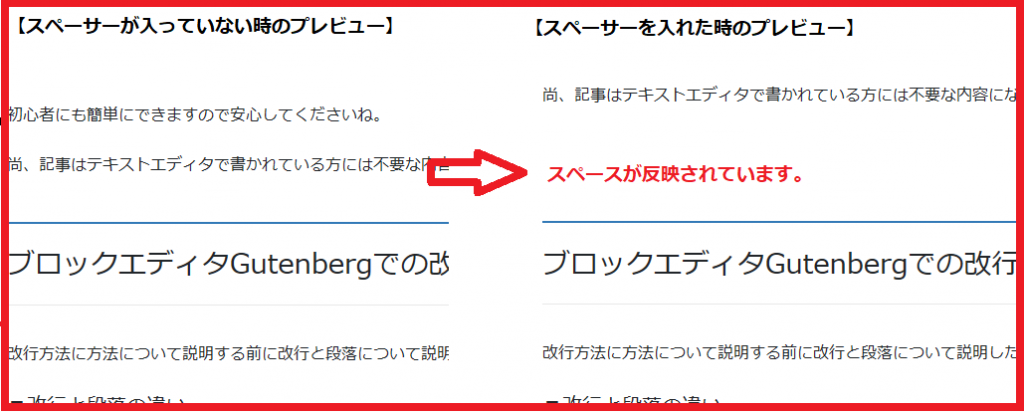
見やすさを求めてスペースを入れたい場合、ブロックエディタ上では空欄ブロックを入れれば間隔が空いているように見えますが、実際にプレビューで確認すると消えています。

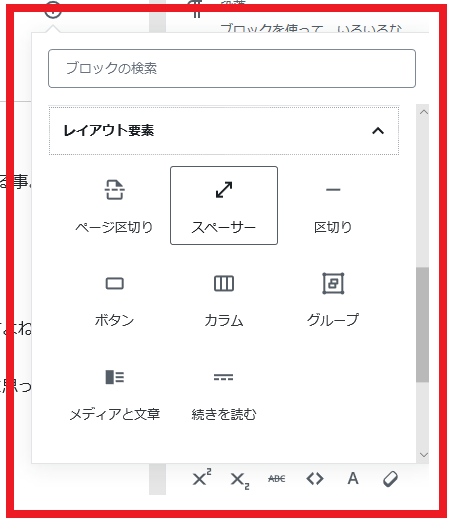
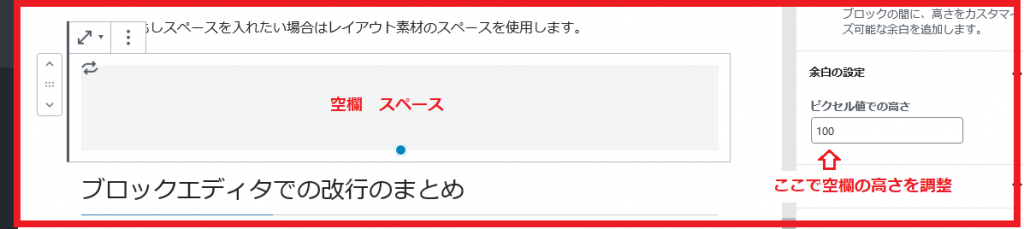
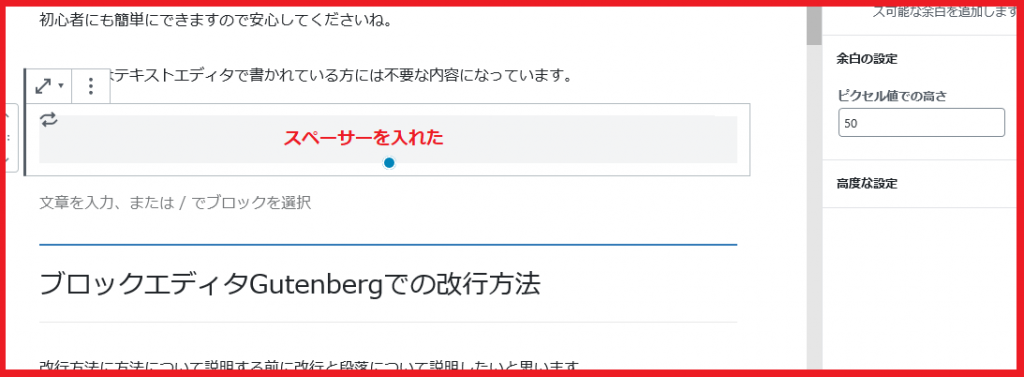
ですのでもしスペースを入れたい場合はレイアウト素材のスペーサーを使用します。


スペーサーをいれるとしっかりと行間のスペースが反映されます。


ブロックエディタでの改行のまとめ
WordPressのブロックエディタで改行について、まずは改行と段落の違いを知る事。
そして、改行はShift+Enterで行い、行間を空けたい時はレイアウト素材のスペースを使用する事。
WordPress未経験者はこういった細かい事は分からないですよね。
特に未経験者でテキストエディタで記事を書く方は少ないと思いますから、
殆どの方はビジュアルエディター通りに反映されると思います。
実際にプレビューした時に違いがあるので驚きますよね。
でも、それらも経験です。今の時代ネットで検索したら様々な情報があふれています。疑問に思っている事を検索したら必ず解決方法を見つけ出す事が出来ます。
私はまだブログ暦が浅いですが、浅いからこそちょっとした疑問が次々と出てきます。
それらはブログを始めたばかりの方々もきっと同じだと思います。
今回は改行の記事を書きましたが、これからも自分が疑問に思った事をどんどん記事にしていこうと思います。
そして、それらがブログ初心者の方に少しでもお役にたてたら嬉しいです。